Photoshop vs Fireworks : quel est le meilleur logiciel de webdesign ?
La réalisation des maquettes est une étape cruciale dans la conception d’un site Internet.
Du zoning à la partie purement graphique, les maquettes constituent un pont entre le client et l’agence. Tous les éléments doivent être pensés en amont pour refléter la vision du client et les maquettes sont sujettes à de multiples modifications. On retrouvera plusieurs écoles, chaque graphiste ayant sa propre manière de travailler.
Dans cet article, nous vous présentons et comparons de manière globale les deux logiciels phares de la conception utilisés par notre équipe : Photoshop et Fireworks.

1. Présentation des logiciels Photoshop et Fireworks
Créé en 1987, Photoshop en est aujourd’hui à la version CC 2014. C’est Adobe qui décide depuis peu de distribuer l’outil sous forme de pack regroupant ainsi plusieurs autres logiciels complémentaires (Illustrator, Indesign etc.) en ligne intégrés à l’abonnement Creative Cloud, ceci permettant une mise à jour régulière et plus efficace. On le définit comme logiciel de retouche, de traitement d’images et de dessins, il peut également être utilisé pour créer vos animations.
Fireworks est un logiciel plus récent de la suite Adobe qui permet de créer des images destinées au web. La version actuelle est la version CS6 datant de 2010, mais toujours disponible depuis la Creative Cloud. Fireworks mixe à la fois image et vecteur et permet d’exporter et de passer sur des formats web en optimisant la taille des images exportées et du fichier de travail.

2. Les points communs entre Photoshop et Fireworks
Les deux logiciels Fireworks et Photoshop permettent la création et possèdent des fonctionnalités communes, plus ou moins développées.
- Gestion des GIF dans Photoshop :
Le panneau de montage est utilisé pour gérer l’animation des GIF animés. Il est masqué par défaut ; pour l’afficher il faut aller dans le menu Fenêtre > Montage.

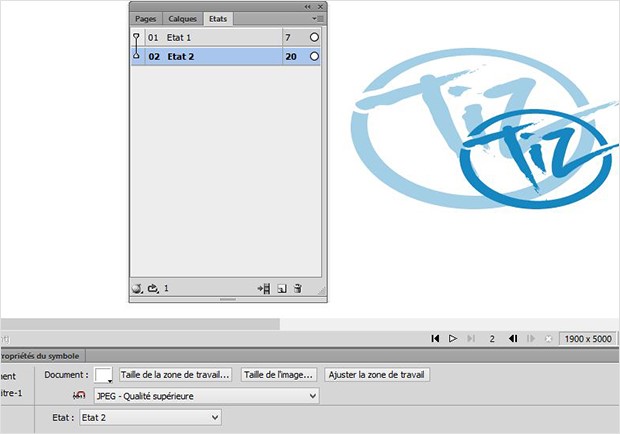
- Gestion des GIF dans Fireworks :
Il est possible de créer des animations dans Fireworks pour des bannières web ou des animations rollover ( action déclenchée par un survol de souris) pour animer vos présentations. Tout comme la gestion des états de pages, la création de GIF se fait à partir du même panneau. Il s’agit du panneau « Etats », qu’on retrouve dans Fenêtres > Etats. Les GIF sont animés par des états d’images, il suffit de régler la vitesse de clignotement pour passer d’un état à un autre. Un bouton Play lance simplement la lecture et on peut choisir la répétition de l’animation, s’il s’agit d’une bannière ou d’une animation qui nécessite le déclenchement d’une action.

Score : Photoshop 1 – 0 Fireworks
L’avantage revient à Photoshop en raison des nombreux effets et fonctionnalités qu’on retrouve sur le logiciel.
- Gestion des effets et styles de calque dans Photoshop
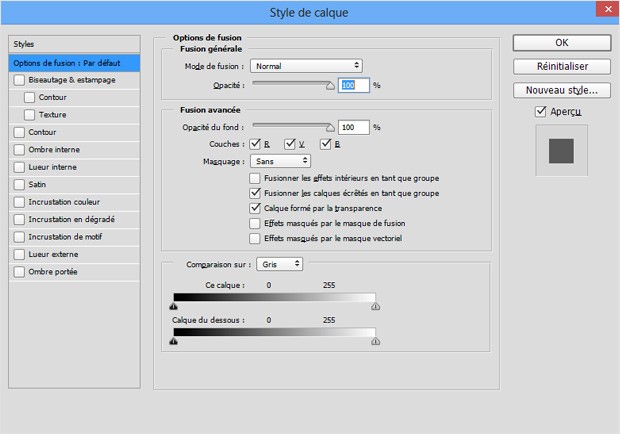
L’aspect d’un calque se modifie grâce à la fonction effet de calque. Vous pouvez appliquer un ou plusieurs styles à un seul calque ou bien à un groupe en utilisant la boîte de dialogue style de calque.

Pour créer des styles personnalisés vous pouvez utiliser un ou plusieurs effets suivants : Ombre portée, ombre interne, lueur externe, lueur interne, biseautage et estampage, satin, incrustation couleur, en dégradé et de motif, contour.

Copier / coller facilitent l’application des effets à d’autres calques.
- Gestion des effets et style de calques dans Fireworks
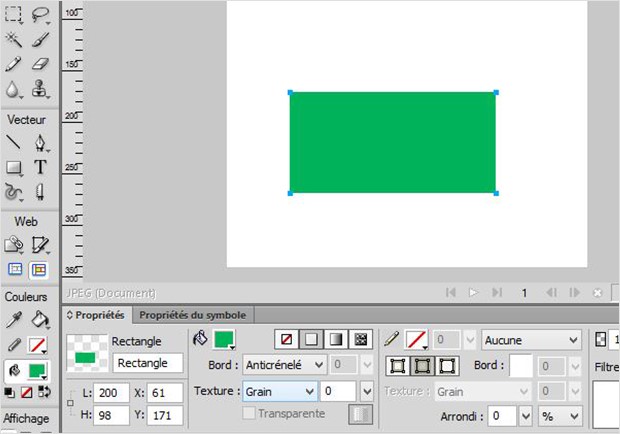
Fireworks gère, tout comme Photoshop, les effets d’ombrages, de transparence, d’effets typographiques, mais aussi de textures déjà présentes dans le logiciel. Ces textures sont facilement éditables dans le panneau Propriétés.

Score : Photoshop 0 – 1 Fireworks
Certes, nous retrouvons les mêmes outils sur les logiciels, cependant l’avantage revient à Fireworks car l’ensemble des fonctionnalités se réunissent sur une seule et même palette, et bénéficient donc d’une meilleure ergonomie.
- Gestion du vectoriel dans Photoshop
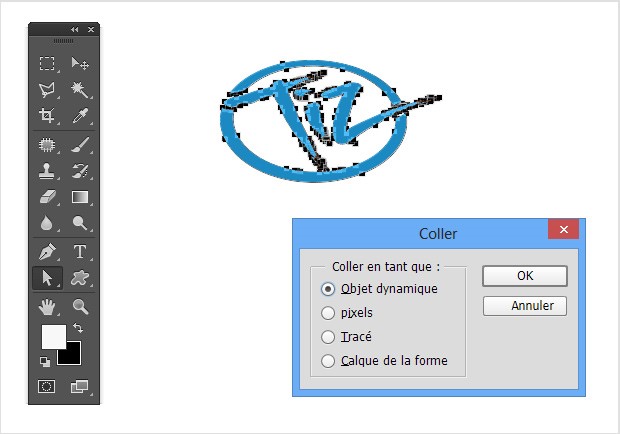
Pour créer une forme vectorielle (forme qu’on peut triturer comme on veut sans la dégrader), il faut utiliser les outils forme et plume. Copier / coller le tracé dans Illustrator (le logiciel de traitement vectoriel) après l’avoir sélectionné avec la flèche noire. Une fois votre forme vectorisée, vous pourrez la copier / coller dans Photoshop sous forme d’objet dynamique. Ainsi, si vous souhaitez procéder à des modifications de la forme, elle se rouvrira dans Illustrator en double cliquant sur le calque.

- Gestion du vectoriel dans Fireworks
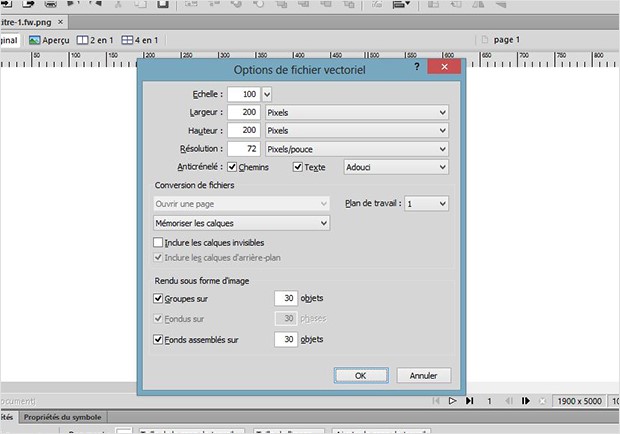
La gestion du vectoriel dans Fireworks s’emploie de la même manière que sous Photoshop : on retrouve tous les outils Illustrator présent dans la suite Adobe et présente des fonctions plus complètes que sur Photoshop. Attention toutefois à la compatibilité de la CC et de la CS6 : une forme vectorielle créée sous Adobe CC ne pourra être importée dans Fireworks. Il faut au préalable enregistrer vos fichiers Illustrator au format antérieur lors de l’enregistrement. C’est l’inconvénient majeur si l’on travaille avec la CC, il faut penser en amont à bien préparer ses fichiers.

Score : Photoshop 1 – 1 Fireworks
Les deux se valent. On retrouvera une meilleure gestion de forme vectorielle sous Photoshop du fait que l’on puisse copier / coller une forme dans Illustrator. Fireworks propose néanmoins une large gamme de formes prédéfinies pour créer ses tracés.
- Gestion des calques dans Photoshop
En ce qui concerne la gestion des calques, il est essentiel d’être organisé ! Pour cela, il est conseillé de bien nommer vos calques et de les ranger dans des groupes. Pour retrouver rapidement un calque en particulier, vous pouvez utiliser le raccourci ctrl + clic sur l’élément voulu sans oublier de régler les options ci-dessous de sélection automatique sur calque. Pour n’afficher qu’un seul calque dans votre espace de travail, cliquez sur l’œil du calque + alt.
Autre conseil : supprimez tous les calques inutilisés ! Ils ne servent qu’à prendre de la place dans votre .psd.
- Gestion des calques dans Fireworks
Fireworks permet d’utiliser un calque web, qui contient des tranches et des zones sensibles qui serviront par la suite lors de l’export à garder l’interactivité des fichiers.
Il est possible d’activer le partage d’un calque, qui sera présent sur toutes les pages et tous les états. Les modifications effectuées sur ce calque seront répercutées sur les tous les autres. Ce calque s’avère pratique lors des corrections sur les maquettes web pour des éléments fixes tels que des menus de navigations, headers ou encore footers. Photoshop nécessite de dupliquer les calques sur des pages différentes, alors que Fireworks possède ses pages dans un même fichier.
Lorsque l’on avance dans la partie conception d’un site web, on ajoute au fur et à mesure de l’avancement des pages qui correspondent à des pages « types » telles que les pages catégories, articles, statiques… Fireworks offre la possibilité de gérer en un seul fichier ces pages.
De plus, les états permettent d’afficher les fonctionnalités qui s’opèrent au survol de l’élément, notamment pour les effets Hover (état d’une image qui s’anime pour apporter du dynamisme à la page).
Score : Photoshop 1 – 0 Fireworks
Fireworks a l’avantage de proposer une gestion complète de plusieurs pages en un seul fichier et gère aussi les états (exemple : les animations de type hover). Cependant, Photoshop rattrape son retard avec la version CC2014 et sa fonctionnalité » Composition de calques ».
- Extensions plugins
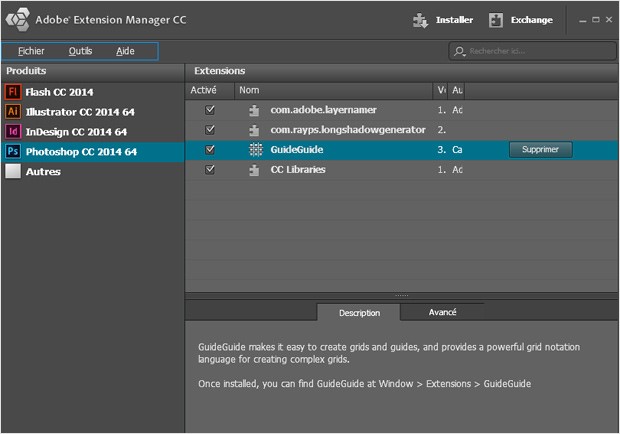
On ne pense pas forcément à utiliser les extensions et pourtant elles sont très pratiques et vous feront gagner du temps ! Il suffit d’installer vos extensions via Adobe Extension Manager valable pour Photoshop et pour Fireworks.

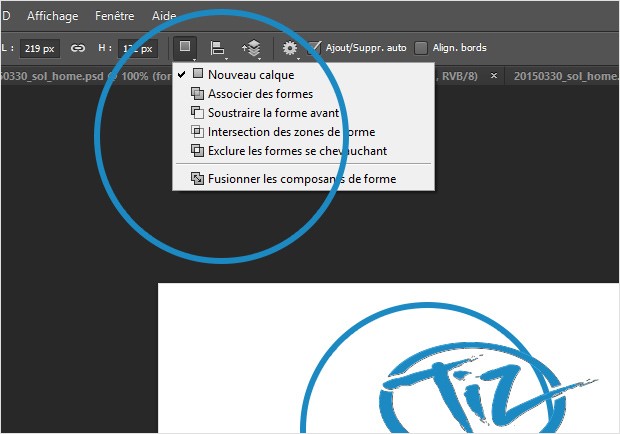
- Pathfinder dans Photoshop
Il est possible de créer des tracés sous Photoshop pour composer des formes distinctes, il vous faudra utiliser la plume et le panneau ci-dessous. Si vous cliquez sur Masque, cela ajoutera un masque vectoriel à la forme du tracé sur le calque sélectionné.

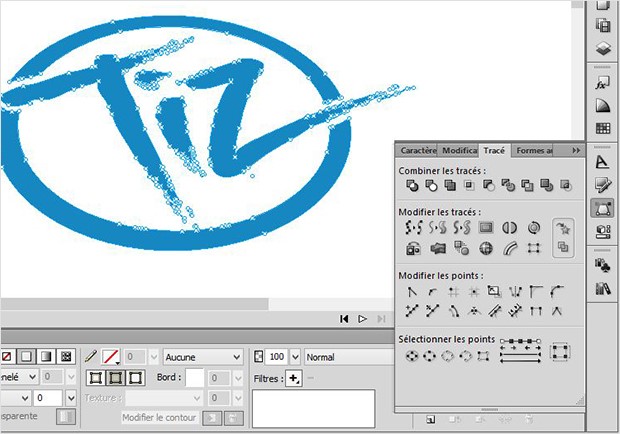
- Pathfinder dans Fireworks
Les fonctionnalités de Pathfinder sont également présentes dans Fireworks et réagissent de la même manière. Cependant le panneau Pathfinder se retrouve dans le panneau « Tracé », un accès rapide à des fonctionnalités liées au vectoriel, qui s’avèrent bien pratique.

Score : Photoshop 0 – 1 Fireworks
Fireworks remporte cette manche en proposant une palette semblable à Illustrator, tout en y ajoutant des fonctions pour les tracés et les points.
3. Trucs et astuces sur Photoshop et Fireworks
Les logiciels nécessitent d’être souvent manipulés pour en connaitre toutes les astuces qui vous feront gagner un temps précieux. Voici quelques conseils pour améliorer votre utilisation.
Les astuces Photoshop par Laura
Guideguide permet de créer des grilles ou repères dans votre document automatiquement en un clic et au pixel près. Si vous ne souhaitez pas installer d’extensions, vous pouvez également créer une grille (avec la CC2014) via affichage > nouvelle disposition des repères. Lien vers extension guideguide.me
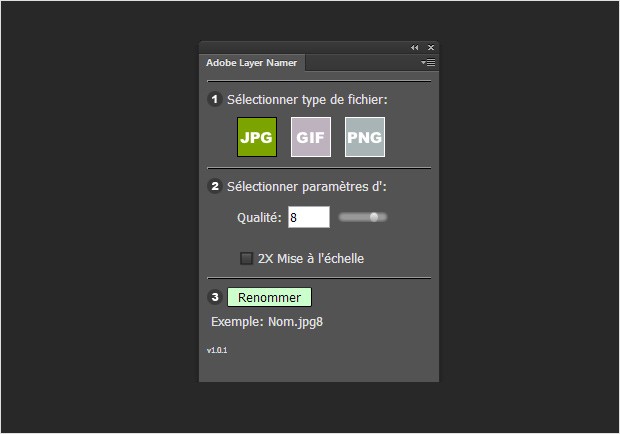
La grande nouveauté de la CC est de pouvoir générer et assembler des ressources liées a votre fichier. Le generator est le système qui permettra, par exemple, l’extraction de vos éléments pour faciliter l’intégration de contenus mobile. Pour renommer vos calques qui serviront à l’extraction des ressources, il existe l’extension adobe layer namer et vous pourrez attribuer un type de fichier .jpg .png .gif, mais également la qualité d’export sans passer par la phase : enregistrer pour le web.

Les astuces Photoshop par Lucie
Interactivité PDF :
L’export PDF généré par Fireworks est capable d’intégrer des liens hypertextes afin de simuler une navigation interne au document, ou bien vers d’autres pages. Il est également possible de générer des fichier html avec l’utilisation des tranches, pour visualiser la maquette dans un navigateur et proposer une simulation de la navigation du site Internet.
L’export PDF généré par Fireworks est capable d’intégrer des liens hypertextes afin de simuler une navigation interne au document, ou bien vers d’autres pages. Il est également possible de générer des fichier html avec l’utilisation des tranches, pour visualiser la maquette dans un navigateur et proposer une simulation de la navigation du site Internet.
Zoning et bibliothèque de symbole :
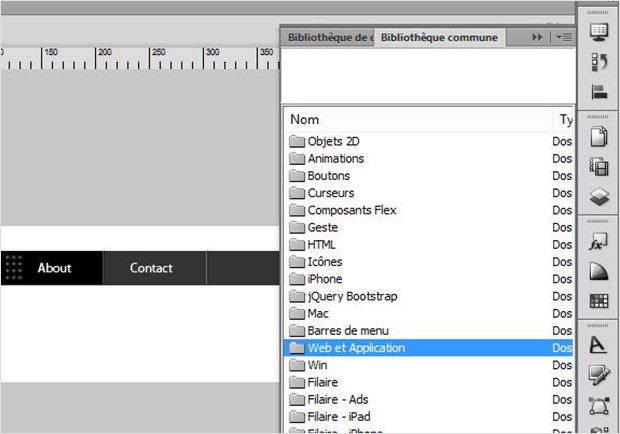
Outils très performant et facile d’utilisation pour la création de zoning, il fera gagner du temps grâce à la mise en disposition d’une bibliothèque d’éléments tels que les boutons, des menus, des icônes, ou encore des éléments filaires pour créer le squelette de votre page web. La bibliothèque se trouve dans Fenêtres > bibliothèque commune (ou en pressant la touche F7). L’utilisation de celle-ci rendra votre fichier plus léger.

Extensions plugins
L’extension Linked Image Extension est une extension permettant de remplacer l’image si celle-ci a été modifiée, chose que Fireworks ne gère pas. Le tableau de commande se présente comme celui de Photoshop.
Fireworks peut être également utilisé à des fins de prototypages et surtout pour animer des d’applications mobile. L’utilisation de TAP ( Touch Application Prototype ) est nécessaire pour la manipulation et permet de convertir le design en une animation interactive, sans code particulier.
Score : Photoshop 1 – 0 Fireworks
Pour cette partie trucs et astuces, Photoshop offre un panel d’extensions plus fourni que Fireworks.
Score final : Photoshop 4 – 3 Fireworks
L’arrêt de mise à jour de Fireworks pose quelques petits problèmes de compatibilité entre les logiciels de la version Cloud, mais cependant reste très réactif et n’empêche pas son bon usage.
Si l’on souhaite travailler en parallèle avec d’autres logiciels de la suite Adobe, notamment de la CC, Fireworks est presque obsolète car il sera nécessaire de télécharger les versions antérieures.
Pour pallier à cet arrêt de mise à jour et tout en agrémentant Photoshop de fonctionnalités utiles pour le web, Adobe à créé par la suite des logiciels plus poussés de développement et de prototypage pour les utilisateurs, qui sont mis à jour régulièrement comme Edge Animate ou encore Muse.
Par son évolution, par sa grande capacité et un avenir prometteur, on privilégiera l’utilisation de Photoshop pour maquetter vos pages web.
Les articles qui pourraient vous intéresser :
- Comment calculer la rentabilité de son site e-commerce
- Site Internet : 10 conseils pour rédiger un brief de qualité
- 10 bonnes résolutions pour améliorer votre efficacité sur les réseaux sociaux
- Optimisez vos campagnes e-marketing : avez-vous pensé au remarketing ?
- 5 astuces pour améliorer l’engagement de votre page Facebook